В конце октября 2020 года с нами связались братья Иван и Сергей Симоновы. Они владеют мастерской по ремонту электросамокатов в Москве и онлайн-магазином запчастей.
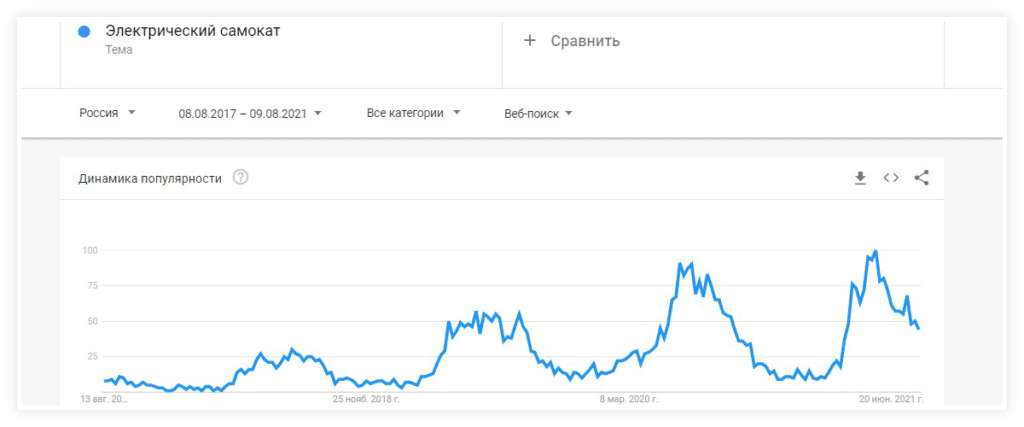
Бизнес имеет ярко выраженную сезонность — как только начинается весенняя оттепель люди расчехляют самокаты и заполняют улицы городов, а осенью, с приходом дождей и похолоданием происходит обратный процесс.

Сезон завершался и предприниматели решили начать подготовку к следующему, не откладывая в долгий ящик. На наш взгляд, это правильное решение, потому что проектирование, разработка и продвижение сайта — процессы, которые требуют вложения денег и времени, а также имеют отложенный эффект. Поэтому “готовить сани зимой” — правильных ход, который увеличивает шансы на успех.
Стартовая точка — интернет-магазин на Тильде
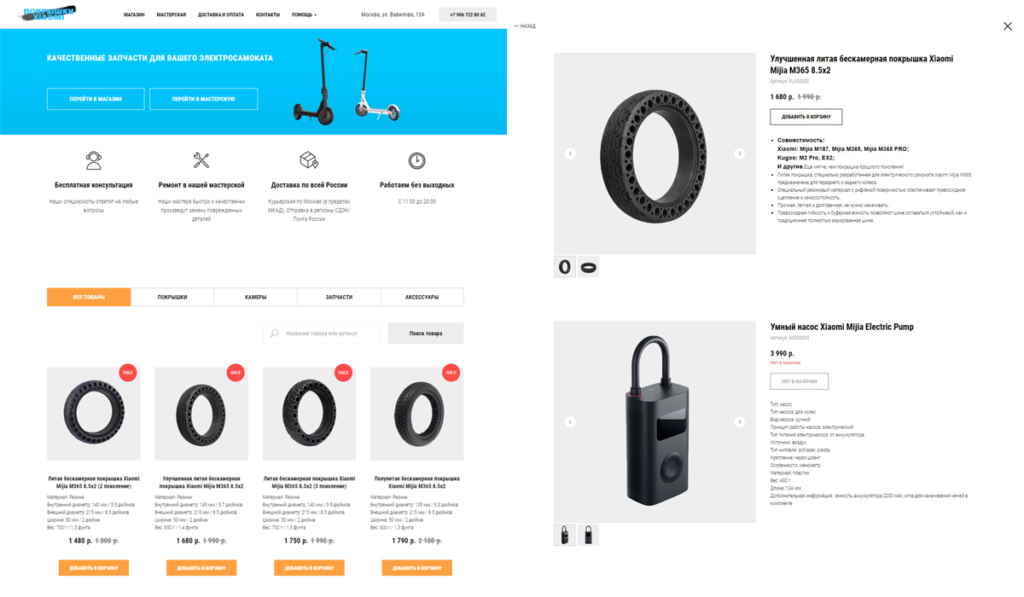
На тот момент у компании был сайт, собранный на Тильде. Он, кстати, был героем первого выпуска разбора посадочных на Ютубе.
Почему серьезный интернет-магазин на Тильде — это плохая идея
Полноценный интернет-магазин обычно не создается для десятков товаров. Ассортимент исчисляется несколькими сотнями, а чаще тысячами товаров. Для быстрого перемещения по сайту и поиска нужного товара пользователю требуются разные способы навигации:
- меню с категориями, подкатегориями и популярными товарами;
- поиск;
- система фильтров;
- система тегов;
- блоки с перелинковкой.
На Тильде реализовать это проблематично: долго разрабатывать, а затем крайне неудобно администрировать. При этом вы будете ограничены шаблонными решениями от разработчика конструктора. Далеко не все задумки получится реализовать из-за технических ограничений — конструкторы не дают полного доступа к коду сайта.
Из деталей Lego получится собрать домик, машину или катер только с характерными чертами.
Таким образом, получаем первую большую проблему — сайт будет не очень удобен для посетителей. Каждый раз при поиске товара пользователи будут сталкиваться с трудностями и терять время. Это негативно скажется на объемах продаж и лояльности клиентов.
Вторая проблема — трудности с SEO-оптимизацией:
- Нет полного доступа к коду сайта, поэтому работа с микроразметкой, мета-тегами, тегами усложняется или становится невозможной;
- Нет шаблонов страниц, который позволяет вносить изменения на всех страницах одновременно. Чтобы внести глобальное изменение необходимо это сделать на каждой странице индивидуально. На большом масштабе это огромная потеря времени;
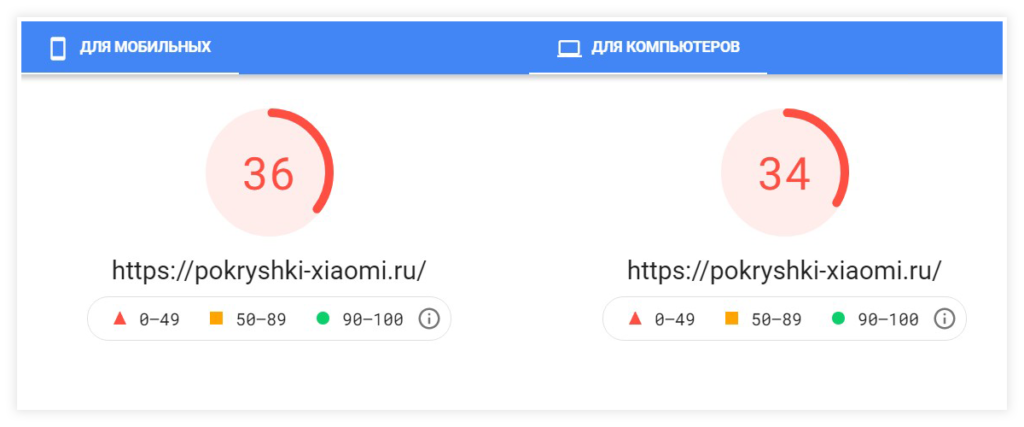
- Скорость загрузки сайта низкая.

Если сайт быстро растет и есть потребность в постоянных изменениях и внедрении новых идей (а именно так и должна быть выстроена работа над молодым интернет-магазином), то Тильда становится серьезным тормозом.
Задача
После обсуждения проекта мы сформулировали задачу следующим образом: разработать интернет-магазин к сезону, так чтобы он хорошо продвигался в дальнейшем, затем перейти к его SEO-продвижению. На начальном этапе будет поддержка контекстной рекламой.
Планирование
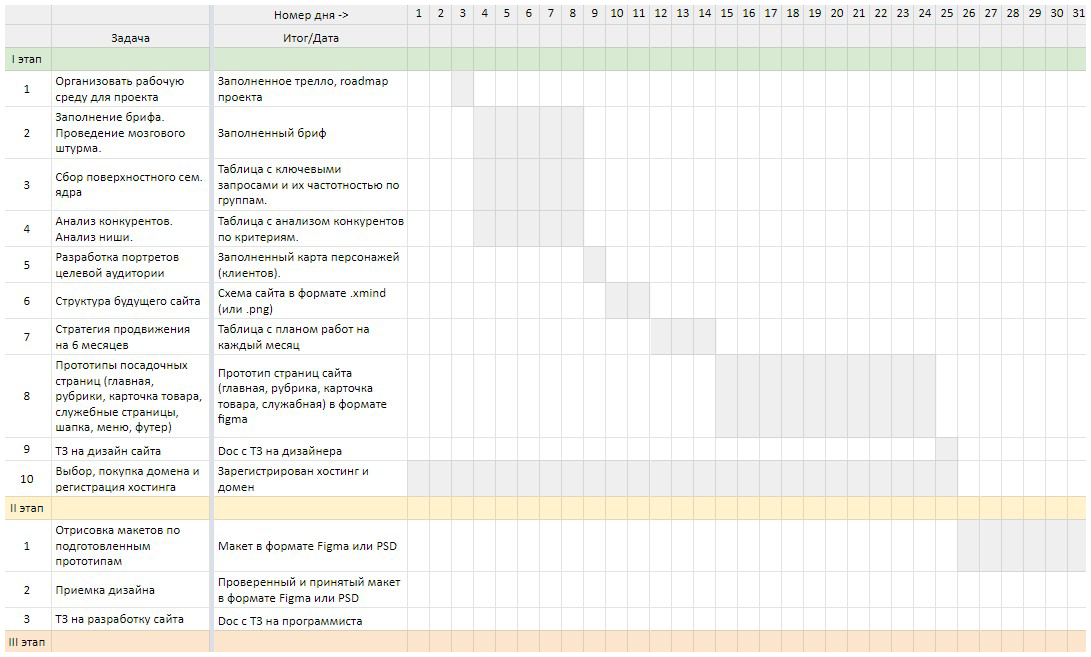
Перед началом активных действий мы разработали план и составили график работы, с дедлайнами (сроками сдачи), определили ключевые контрольные точки:
- разработка прототипов
- согласование прототипов
- разработка дизайна
- согласование дизайна
- верстка сайта
- установка на CMS
- сдача готового сайта.
В этом месте начинается самое интересное — проблемы.
Этот кейс написан не в стиле: «А, Б, В — успех», так как это слишком пресно и неинтересно. Провалы и ошибки — вот, откуда действительно можно извлечь пользу.
В материале расскажем о наших ошибках, проблемах в ходе разработки и уроках, которые извлекли. Их было немало. Думаю, это отличный сборник граблей, которые подстерегают при реализации подобного проекта.
Ошибка #1
Проблема в том, что есть три сложных этапа, где на каждом что-то может пойти не так и это приведет к смещению всего графика работ. Смещение срока на более ранних этапах работы приведет к смещению срока по всем следующим за ним.
К тому же, в начале пути нельзя точно определить объем работы на проекте. До конца не ясно, что будет представлять из себя готовый сайт: сколько шаблонов страниц предстоит разработать, какой будет функционал, какое количество деталей будет в финальной версии.
Как нужно было?
Чем дальше задача находится от старта, тем менее точным должен быть ее срок завершения. Точный срок можно установить только на первый этап, потому что на его реализацию влияет значительно меньшее количество факторов, чем на весь проект в целом. Сроки второго и третьего этапа должны быть лишь прогнозом и их нужно пересматривать после завершения очередного этапа. Долгосрочный план — общими мазками, план на период — с точными датами.

Ошибка #2
Как нужно было?
Нужно определить промежуточные точки контроля, где будет происходить согласование с клиентом и корректировки того, что получилось. Заложить дополнительное время на эти процессы.
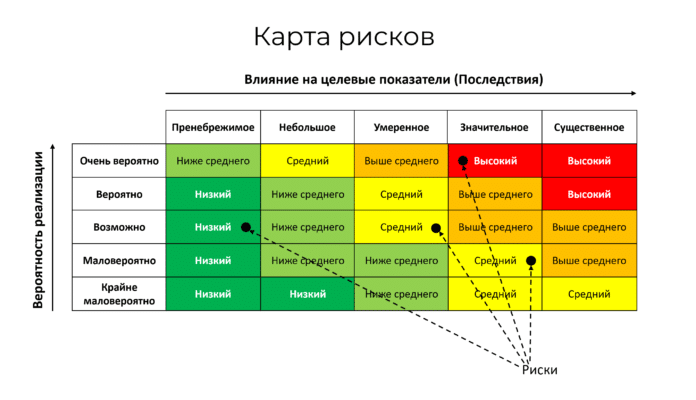
Необходимо просчитать возможные риски: отключили свет, сломался компьютер, заболел специалист. Продумать запасной сценарий и сделать запас времени на случай, если часть рисков сработает.
Проблема заключается в том, что если раньше везло и риски не срабатывали, то легко можно попасть в ловушку того, что это аксиома. Но на самом деле нет никаких гарантий, что риск не сработает в следующий раз, и соответственно, при планировании нужно рассматривать разные сценарии развития событий, а особенно негативные.
Как получилось у нас?
Мы поставили оптимистичный план, решив что сможем удержать темп движения по плану и серьезных проблем по ходу не возникнет. Ориентировались на предыдущий опыт разработки, где процессы шли, как надо. Поэтому построили план, опираясь на опыт, а не на глубокую проработку проекта.
В тот момент мы не понимали, что совершаем ошибку, но она открылась во всей красе со временем.
Первый этап: сбор информации и анализ
В ноябре мы начали работу по проектированию сайта:
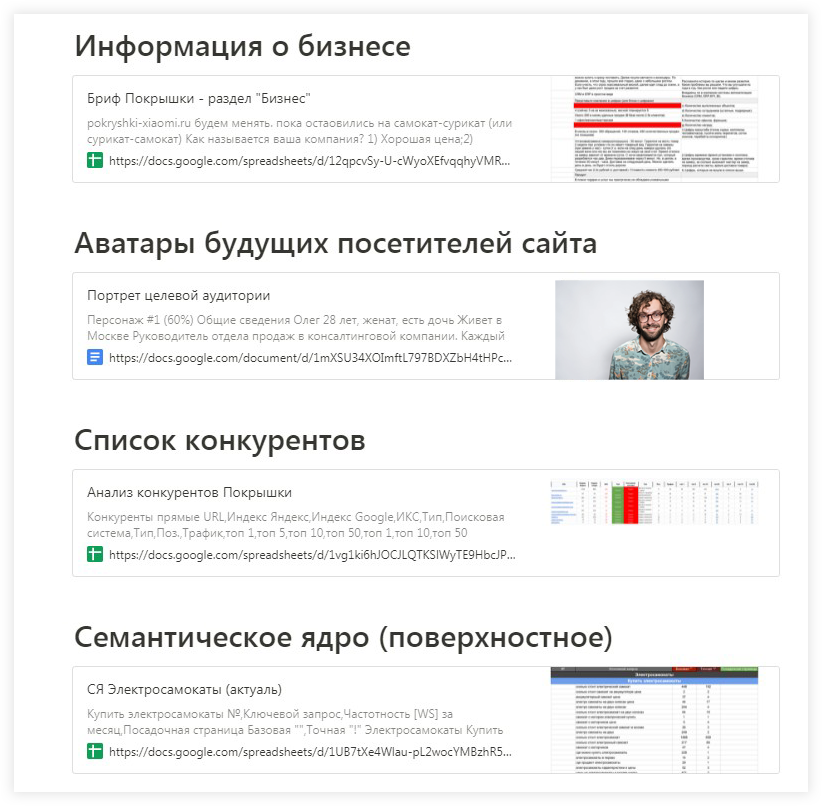
- Провели две онлайн-встречи, где вместе с клиентами разобрали бизнес и описали целевую аудиторию;
- На базе проведенного брифа и информации из сети подготовили четыре аватара целевых клиентов (студент, самоделкин, мама школьника, владелец курьерской компании);
- Провели анализ конкурентов в SEO;
- Провели анализ сайтов в нише и собрали список интересных решений;
- Собрали черновое семантическое ядро — оно необходимо для проработки структуры будущего сайта.

По завершению данного списка работ мы получили всю необходимую информацию для того, чтобы приступить к проектированию.
Второй этап: проектирования сайта
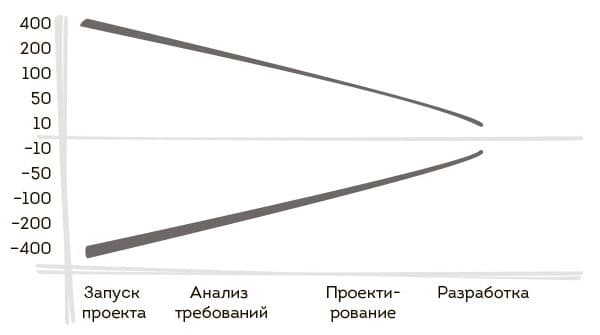
Как этап проектирования экономит деньги в будущем?
Ход работы
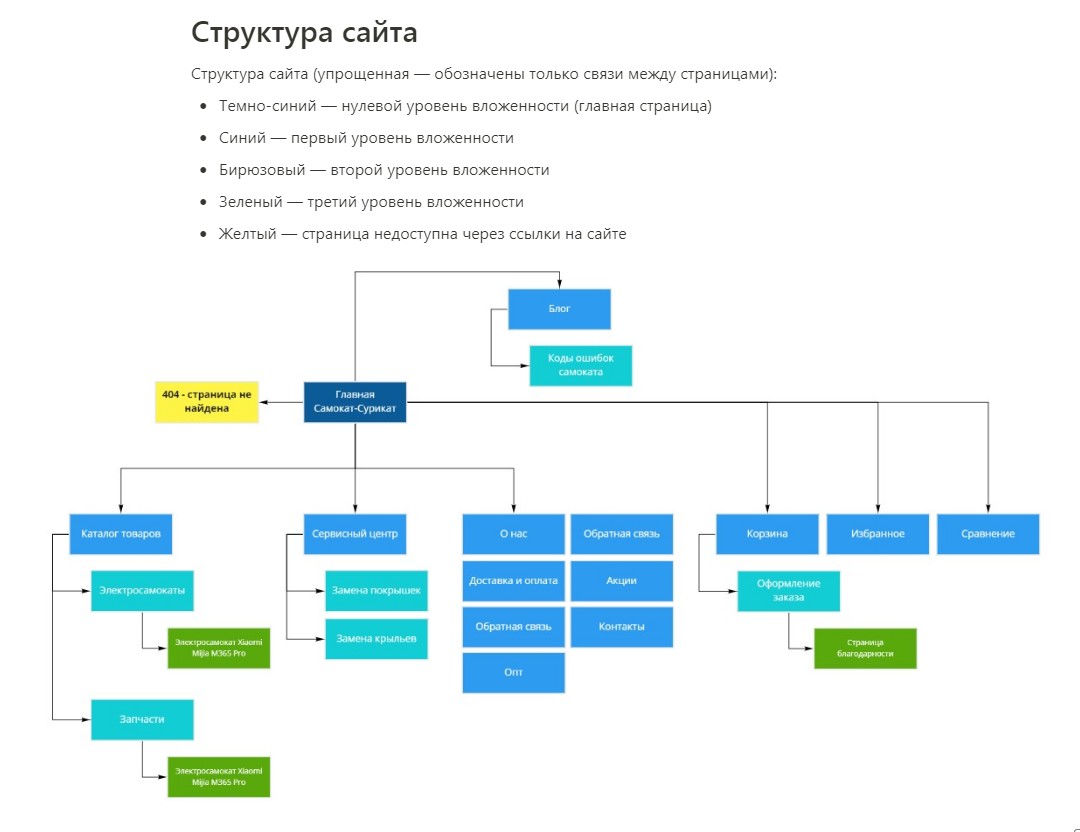
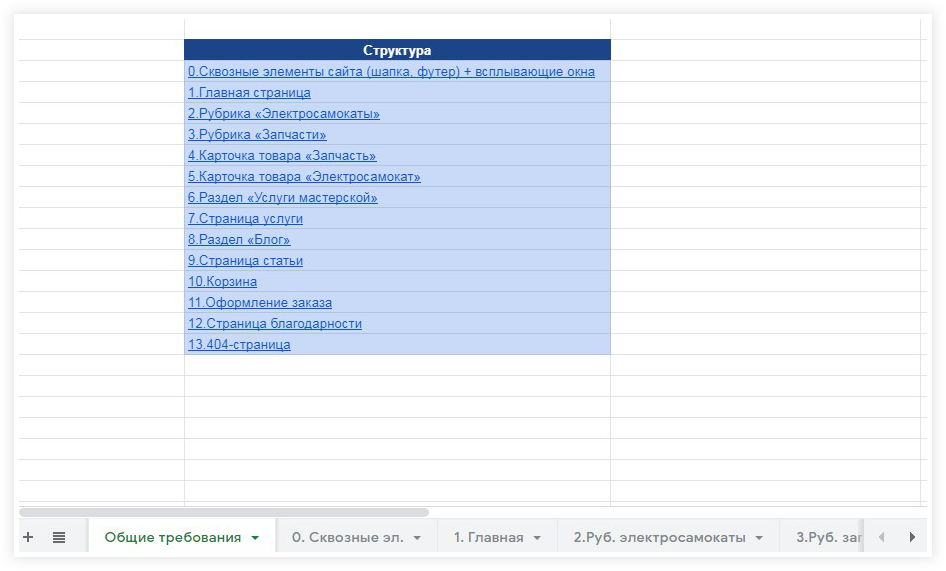
- Разработали структуру сайта: какие страницы будут на сайте и как они связаны между собой
- Подготовили структуру URL-адресов типовых страниц
- Разработали прототипы для основных страниц:
- главная страница
- категория товара
- два шаблона карточки товаров: под электросамокат и запчасть
- общая страница мастерской
- страница услуги
- раздел блог
- статья
- корзина
- страница 404
- страница благодарности
- Подготовили техническое задание на разработку дизайна
- Согласовали проект сайта с клиентами
Первый и второй этап заняли 32 календарных дня.
Ошибка #3
Это решение повлекло за собой усложнение всех следующих процессов работы: разработки дизайна, верстки и интеграции на OpenCart, но пересматривать изначальные договоренности и план мы не стали.
Сейчас, спустя время эти ошибки кажутся детскими и возникает закономерный вопрос: “как же мы не заметили этих проблем сразу?”. Думаю, одной из причина стала перегрузка работой — это был осенний, напряженный период: новые проекты запускались один за одним и наша небольшая команда была перегружена. При этом не в наших правилах выдавать слабый продукт, поэтому в пылу принимались поспешные решения в пользу качества, но без дополнительных расчетов.
Как нужно было?
Нужно было либо умерить свой перфекционизм и сопоставить бюджет проекта, срок и объем работы при простом и более сложном варианте реализации. Варианта было два: либо делать более просто, но в рамках существующих договоренностей, либо обновлять предложения и двигаться уже по обновленному плану, с увеличением бюджета и сроков.
Третий этап: дизайн
Задача дизайнера заключалась в том, чтобы нарисовать 11 макетов страниц будущего сайта в двух разрешениях:
- для персонального компьютера;
- для мобильного телефона.
Особенность, подобных больших проектов в том, что в них огромное количество деталей: кнопки, выпадающие списки, всплывающие формы, слайдеры, меню. Каждый элемент требует внимания и скрупулезной проработки.
Сделать с первого раза все идеально не получится и первая версия дизайна по ходу работы дошлифовывается в деталях, а некоторые элементы претерпевают значительное изменения.
На создание дизайна потребовалось 65 календарных дней, с учетом новогодних праздников, согласований и доработок. Этап мы уже завершили с отставанием от графика, но оно еще было не критичным.
Четвертый этап: программирование (фронтэнд и бэкэнд-разработка)
Этап разработки — самый ответственный, объемный и сложный этап работы. Магия превращения красивой картинки в работающий проект происходит именно на этом этапе.
Маркетолог, SEO-специалист, редактор текстов, дизайнер — это творческие специалисты, которые могут напридумывать кучу всего интересного, но превращать все это в рабочий механизм будут программисты.
Frontend-разработчик создает весь видимый пользователем интерфейс: внешний вид страниц, анимации элементов, эффекты. Backend-разработчик отвечает за внутреннюю сторону сайта, которая скрыта от глаз пользователя: алгоритмы, логика работы, взаимодействие с базами данных, интеграция с другими сервисам.
При этом разработать сайт в строгом соответствии с техническим заданием — это одно, выполнить эту работу осознанно — другое.

У хорошего программиста есть несколько отличительных особенностей:
- Создает систему таким образом, чтобы ее можно было масштабировать и при этом не приходилось ломать половину сайта.
- Руководствуется современными стандартами веб-разработки. То есть не просто реализует техническое задание, а делает это осознанно. Если какие-то пункты противоречат современным стандартам, то объясняет риски, которые возникнут при следовании строго по заданию.
- Внимательно читает задание и разбирается с задачей до старта.
- Понимает, что его работа взаимосвязана с другими членами команды.
От того, как реализован код сайта зависит удобство его дальнейшего развития и продвижения.
Мы разделили этап разработки на шаги:
- Подготовка технического задания
- Верстка по макету (фронтенд-разработка)
- Настройка движка. Интеграция на CMS (бэкенд-разработка)
- Подключение систем оплаты
- Запуск MVP
- Серия доработок
- Тестирование сайта
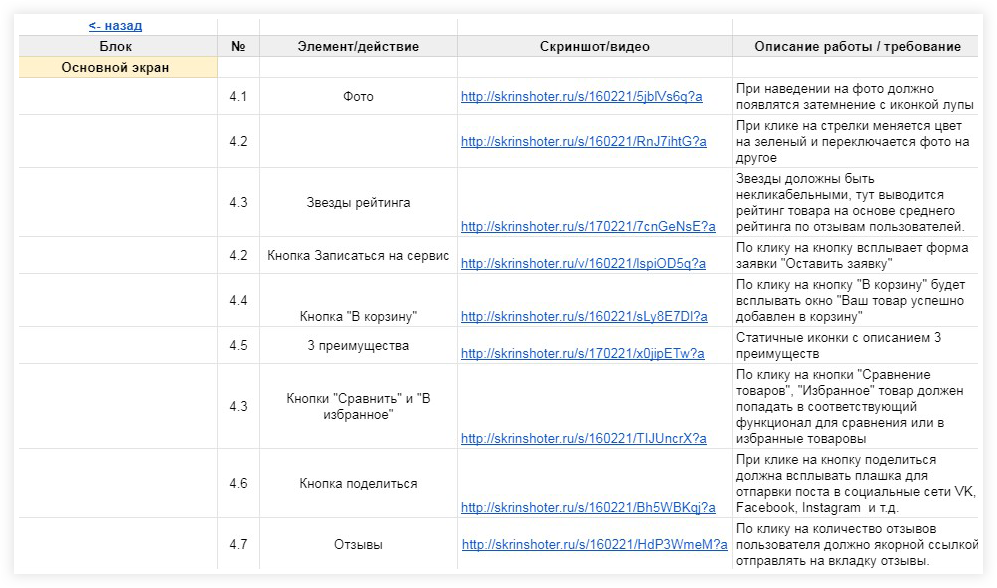
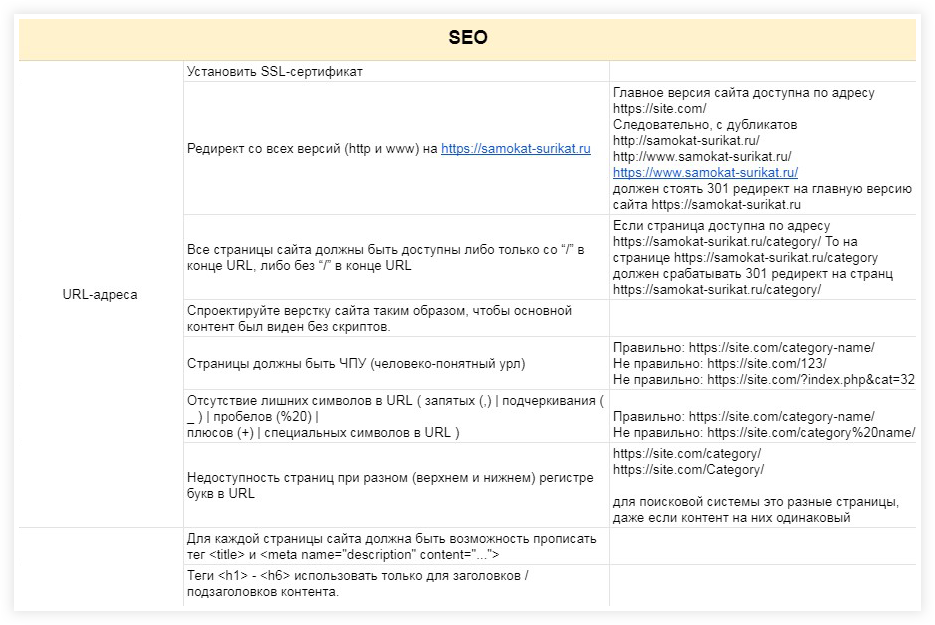
Мы подготовили техническое заданий из 12 блоков и более 90 пунктов. В нем описали логику работы всех элементов сайта и то, как хотим ими управлять через административную панель, добавили набор стандартных SEO-требований к интернет-магазину:
- Редиректы с других зеркал сайта;
- Подключение SSL-сертификата (для перехода на защищенный протокол передачи данных);
- Формирование Человеко Понятных URL-адресов (ЧПУ) страниц;
- Возможность указать мета-теги, заголовки, подзаголовки для каждой страницы;
- Выполнить микроразметку;
- Устранение дублей страниц с помощью атрибута “rel=canonical’;
- И так далее.



В конце февраля, после обсуждения и согласования всех деталей технического задания с разработчиком работа стартовала.
Ошибка #4
По ходу стало ясно, что проект стал значительно больше, чем казалось перед стартом: очень много деталей и проработка каждой из них занимала значительное время. Требования по оптимизации скорости работы сайта не позволяли набрать высокий темп. И чем дальше шла разработка, тем больше появлялось мелочей — объем проекта нарастал, как снежный ком. Делать посредственный результат и идти на компромисс в виде снижения качества не мы, не Вячеслав (разработчик, который выполнял на проекте обе роли: и фронтенд-разработка, и бэкенд-разработка) были не готовы, поэтому пришлось жертвовать скоростью и сорвать дедлайн.
Мы сразу не поняли масштаб проблемы и не взяли ситуацию под контроль. Казалось, еще чуть-чуть и работа будет завершена, но после неоднократного переноса сроков сдачи проекта стало ясно, что что-то идет не так.
Как нужно было?
Надо было разделить не на 4 промежуточных этапа:
- верстка версии сайта для десктопа
- верстка мобильной версии
- интеграция на Opencart
- базовая SEO-оптимизация, настройки сайта, интеграции.
А на 15-25 маленьких промежуточных шагов с дедлайнами для каждого, заложить резерв между шагами на случай возникновения проблем и просчетов. Возможно, разработку разделить на 2 больших этапа: MVP и базовая версия (позже, по ходу мы так и сделали). Первым делом сделать сайт в минимальном формате, чтобы можно было его запустить, наполнить товарами и начать продвижение, а параллельно доделывать пункты, которые не являются критически важными (управление элементами через админку и добавление небольших элементов, повышающих удобство при использовании сайта).
При появлении маленьких тревожных сигналов в виде смещения сроков нужно было оперативно реагировать, разбирать ситуацию и принимать меры.
Благодарность программисту
Нужно отдать должное программисту Вячеславу, который даже не смотря на то, что по ходу стало ясно, что объем работы в разы больше, чем казалось на старте и деталей крайне много не отступил, а пошел до конца. И не стал делать работы “спустя рукава”, а скрупулезно прорабатывал каждый элемент сайта и двигался от задачи к задаче.
Порой мы сталкивались с задачами, которые плохо решались стандартными плагинами OpenCart и программист писал с нуля собственное решение. Вообще по ходу разработки он сильно доработал стандартный функционал OsCart.
Из полезных SEO-решений: тегирование, доработки админки, раздел с услугами, валидация форм, верная структура, “оставить заявку на товар” и много другое…
Доработки и интересные решения на сайте
Разберем нескольких элементов сайта, которых нет в стандартной версии OpenCart (их было в разы больше в проекте, но мы покажем самые интересные и сложные). Большая часть работы по разработке — это проработка деталей. Они часто не заметы пользователю, но именно из них складывается удобство интерфейса.
Меню
В процессе формирования структуры каталога товаров мы пришли к выводу, что у рубрик будет вложенность от одного до четырех уровней. То есть:
Один уровень: Каталог → Покрышки
Два уровня: Каталог → Запчасти по категориям → Брызговики
Три уровня: Каталог → Запчасти по категориям → Тормозная система → Суппорта
Задача заключалась в том, чтобы компактно отобразить эту объемную и разнородную структуру.
Решение, которые мы применили в меню представлено на видео:
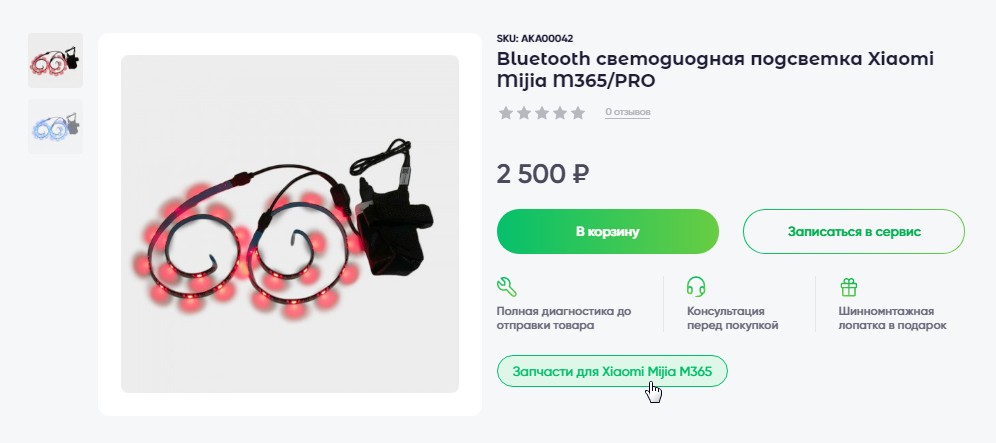
Теги в карточках товара
Товар «Светодиодная подсветка c Bluetooth» находится в рубрике «Запчасти для электросамокатов», подрубрика «Электроника». Это чёткое положение товара в структуре сайта.
Сравним это с оффлайн-супермаркетом. Рубрика — это ряд (бытовая химия), подрубрика — определенный стеллаж (стиральные порошки). Каждый товар (3 кг порошка в пакете) имеет единственный и уникальный адрес. Других адресов у него нет, иначе это сбивало бы с толку покупателей.
Но в онлайн-магазине к одному товару ведет множество путей. Для этого существуют в том числе теги. Теги — это характеристики товара в виде ссылок.
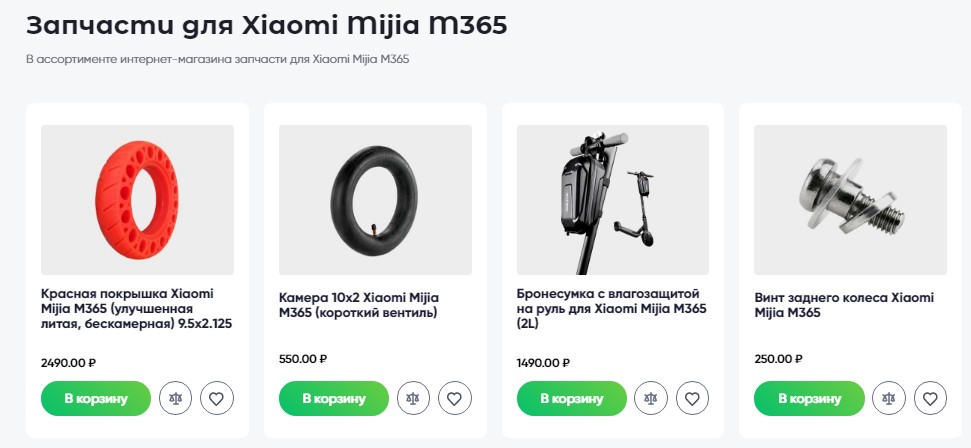
В карточке товара «Светодиодная подсветка c Bluetooth» указан тег: «для Xiaomi M365». При нажатии происходит переход на страницу тега. На странице «Запчасти для Xiaomi M365» собраны все товары, которые подходят для самоката Xiaomi M365.
Такие теговые страницы хорошо продвигаются в поисковых системах по соотвествующим запросам.
В процессе разработки выяснилось, что готовые плагины тегирования в Opencart имеют ряд ограничений, поэтому мы решили написать собственное решение. Преимущество данного подхода заключается в том, что в перспективе сможем улучшать данный элемент так, как захотим, а не будем зависеть от ограничений стандартного плагина.


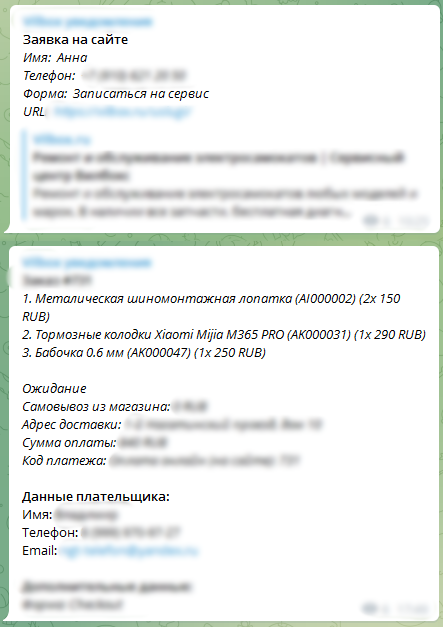
Оповещения в Telegram
К формам на сайте подключили Telegram-бота, в который приходят все заявки из интернет-магазина: как на товары, так и на услуги.

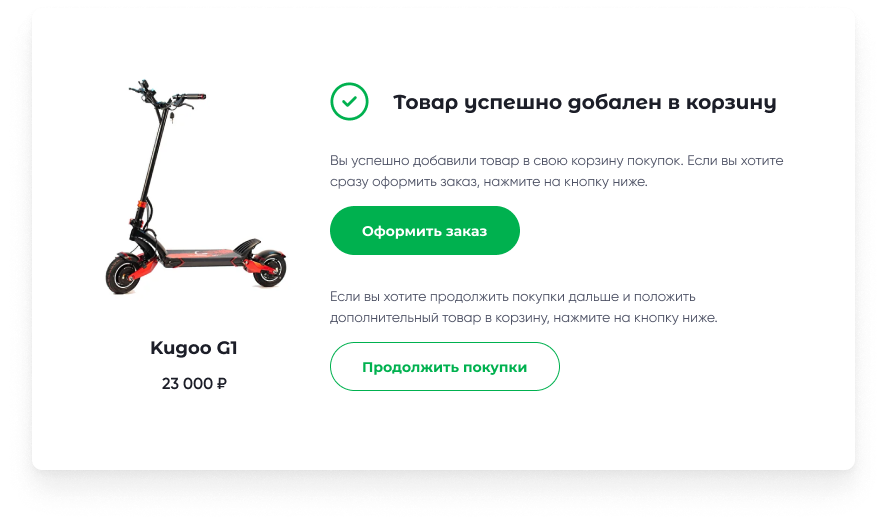
Доработка корзины
Переработка корзины стала одной из самых сложных задач в ряде доработок.
В стандартном шаблоне корзина устроена по другому. Она не обновляется динамически (в момент нахождения на ней), а статична. По нашему плану способы доставки и оплаты связаны между собой и изменяют итоговую стоимость заказа без перезагрузки страницы или перехода на другой шаг.
При выборе пункта на шаге 2 (способ доставки) обновляются пункты в шаге 3 (способы оплаты) и пересчитывается итоговая цена. Если пользователь сделал выбор на шагах 2 и 3 (указал способ доставки и оплаты), а потом передумал и внес изменения на шаге 2, то пункты на шаге 3 должны быть сброшены. Звучит элементарно, но на деле с техническим решением пришлось попотеть.
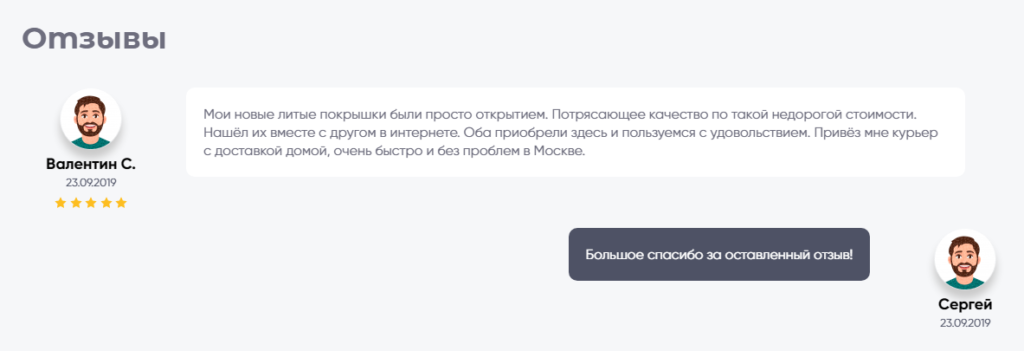
Ответы на отзывы
В административной панели добавили поля, с помощью которых можно отвечать на отзывы клиентов. В ответах можно добавлять поисковые запросы, рассказывать о преимуществах товара и магазина в целом, а также отрабатывать возражения.

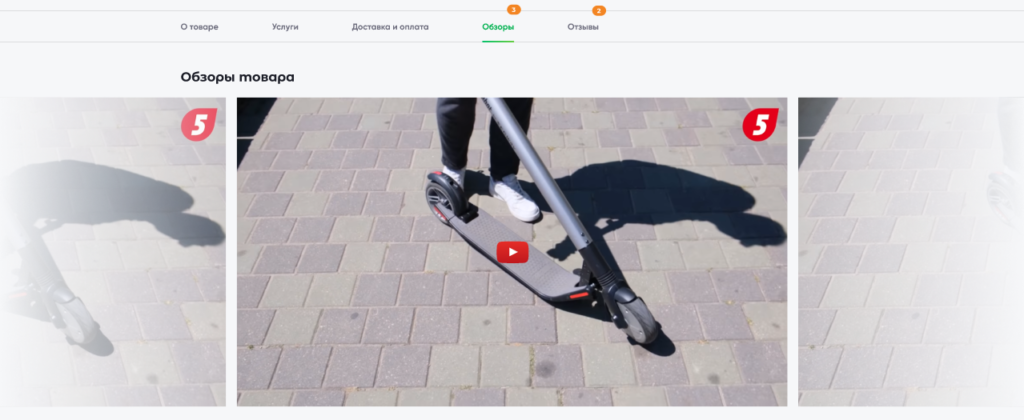
Видеообзоры в карточках товара
Добавили опцию размещения обзоров на товар прямо в карточке. Это дополнительный полезный контент, в котором можно рассказать подробно о товаре, не покидая сайт. Чем больше будет информации мы разместим на странице, тем меньше вероятность, что посетителю потребуется ещё куда-то идти за поиском подробностей. Видео на товарах могут стать конкурентным преимуществом, если они будут на большом количестве карточек товара. Примеры того, как это реализовать — шанти-шанти.рф (более 3000 видеоотзывов).

100 дней ушло на этап разработки и запуск MVP — полностью работоспособный сайт, который готов принимать посетителей.
Если нужно запустить интернет-магазин, то пишите нам
Пятый этап: стартовый SEO-период
Чтобы не терять время, пока завершается разработка сайта, было принято решение провести первый период SEO-оптимизации.
Цель первого периода SEO при запуске нового интернет-магазина: произвести наполнение сайта материалами (карточки товара, статьи, информация об условиях доставки, оплаты, контакты), а затем добавить все необходимые страницы в индекс поисковых систем. Эту работу важно сделать как можно скорее, потому что чем раньше поисковые роботы найдут страницу, тем быстрее она начнет привлекать трафик. К новому сайту доверие со стороны поисковиков низкое и лишь со временем оно усиливается.
Мы являемся сторонниками системного подхода в SEO, поэтому начинаем с создания рабочей среды, которая затем используется на протяжении всего продвижения. В нее входят следующие файлы:
- Таблица мета-тегов
- Список посадочных страниц
- Логи работ (журнал действий на проекте)
- Семантическое ядро (в нашем случае черновая семантика из первого этапа работы)
- Проект в сервисе для снятия позиций ТопВизор
- Структура проекта в формате схемы
Основные работы первого периода заключалась наполнении сайта:
- Наполнили основные служебно-коммерческие страницы:
- Контакты
- Доставка и оплата
- О компании
- Отзывы
- Вопрос-ответ
- Пользовательское соглашение
- Загрузили на сайт и провели SEO-оптимизацию 300 карточек товара (подобрали ключи для каждого товара, составили теги Title и заголовки H1, сформировали URL-адреса);
- Создали 15 посадочных страницы под услуги мастерской;
- Опубликовали 5 статей в блоге.
Проверили основные настройки сайта по чек-листу базовой SEO-оптимизации (настройки карты сайта, файл robots.txt, редиректы, дубли страниц). Для этой задачи использовали тот же список, что при проведении аудитов (более 100 пунктов).
После того, как устранили все проблемы, отправили сайт на индексацию в Яндекс и Google и начали внимательно следить за тем, как идет процесс. Сайт резво залетал в индекс Яндекса, а вот с Google были проблемы.

При анализе мы обнаружили, что наш robots.txt был заменен на другой файл, а также были ошибки с атрибутом “rel=canonical’. Так как идет активный процесс разработки сайта, то иногда происходят сбои при обновлении файлов, поэтому необходимо периодически проверять, все ли верно настроено и не сбились ли установленные параметры. После исправлений всех препятствий сайт шустро появился в индексе Google.
Начали формирование ссылочного профиля с регистрации в серии популярных каталогов компаний. Это необходимый первый шаг для любого коммерческого проекта, при этом бесплатный.
Компенсация клиенту работой из-за срыва сроков
Так как мы совершили ряд ошибок, вследствие чего сильно сорвали срок, то решили компенсировать этот промах. Мы выполнили ряд дополнительных работ.

Итоги разработки + один период SEO (итоги работы и текущее состояние проекта)
- Интернет-магазин, готовый для дальнейшего масштабирования (наполнения товарами, рубриками, услугами) и SEO-продвижения.
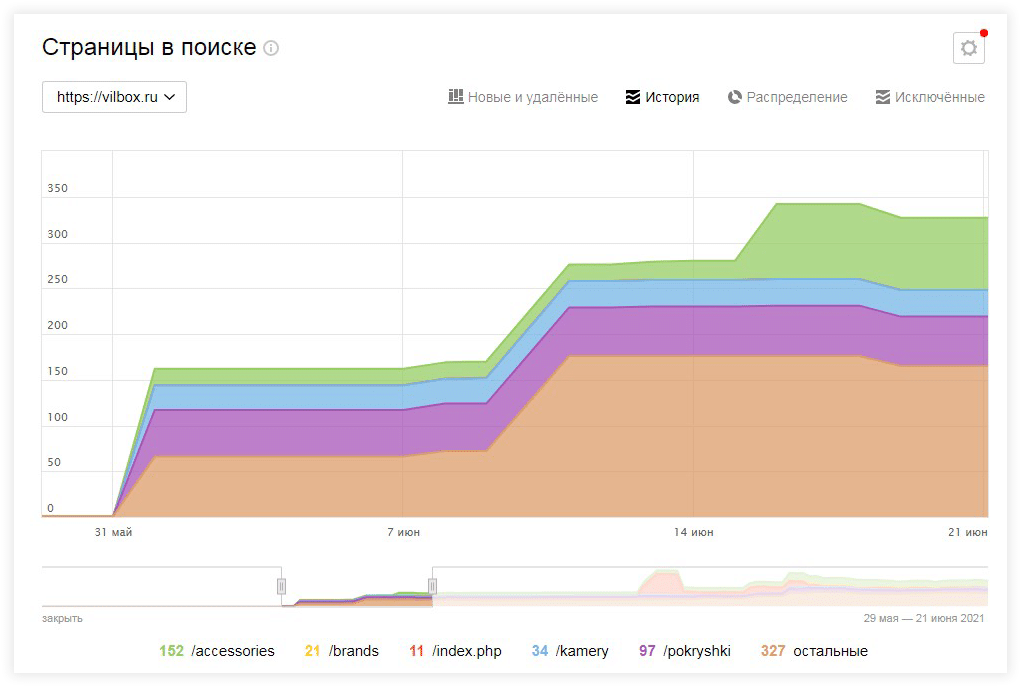
- Сайт проиндесирован в Яндекс и Google (около 300 страниц в индексе).
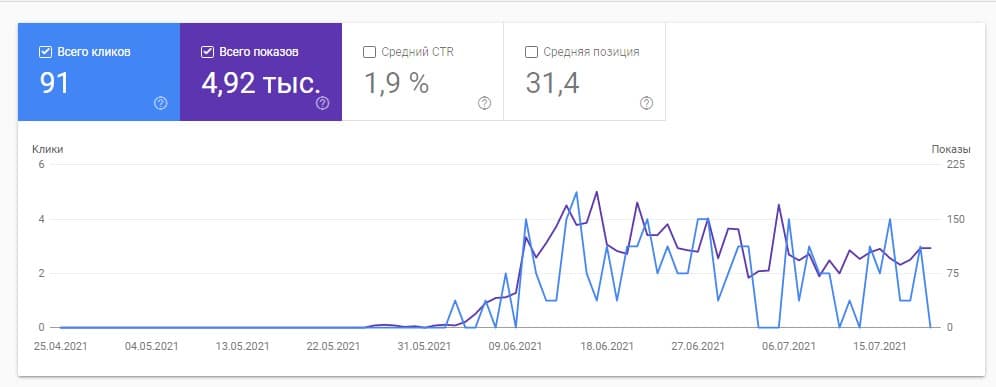
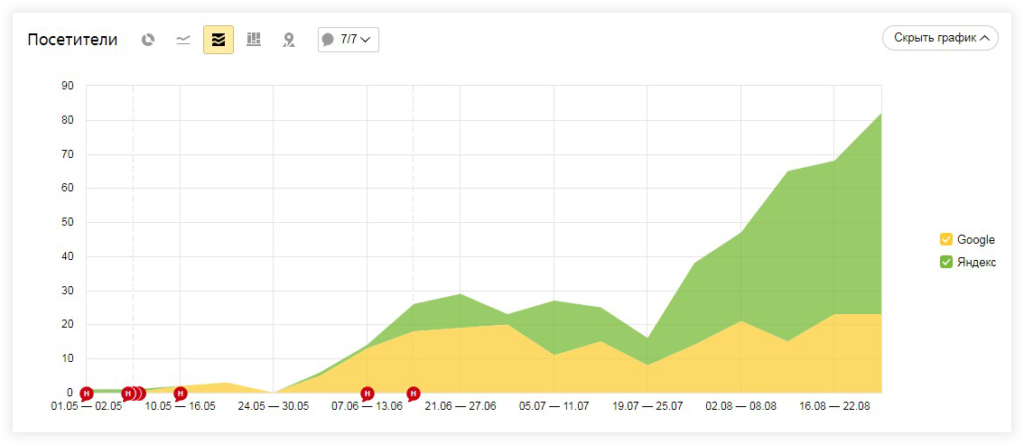
- После открытия индексации сразу были получены позиции по некоторым запросам в поисковых системах и пошли первые переходы из SEO. 120 переходов из поисковых систем в первый месяц запуска.
На мой взгляд, нам удалось решить задачу, хоть и с отставанием от графика. Но учитывая то, что мы создали рабочую систему, которую теперь можно развивать на протяжении многих лет, это стало отличной инвестицией ресурсов компании в свое будущее.
Мы считаем, что потенциал у проекта огромный и уверены, что владельцы бизнеса смогут его раскрыть. Разработка сайта — первый, но важный шаг, от которого теперь можно оттолкнуться. Интернет-магазин с хорошим органическим трафиком — это серьезный актив в современном бизнесе.


Что создает разницу между бесполезным сайтом и выгодной инвестицией
Формально, разработать интернет-магазин не сложно, но чтобы сделать что-то стоящее требуется экспертиза и инвестиции большого количества энергии и времени, любовь к будующему посетителю сайта. Колоссальная разница создается в деталях: продуманная структура, понятные тексты, аккуратный дизайн, интуитивно понятный интерфейс, удобство обслуживания, оптимизация кода — все это складывается в единый рисунок, который формирует итоговый результат.
Задачу по созданию онлайн-магазина можно решить совершенно по-разному. Смотришь потом — два сайта, оба интернет-магазины на opencart. Но одним сайтом пользоваться не удобно, верстка сломана, мобильной версии нет, структура не понятная, в индексе поисковых систем страниц нет, заявок ноль. На другом: удобная система навигации, простое меню, понятные тексты, аккуратный дизайн, с первого месяца идет органический трафик и продажи.
Вроде бы команды делали одни и те же работы, но подход к каждой задаче был разный. В одном случае — осознанный подход с фокусом на тех, кто это будет потом использовать, в другом — бездумная работа с фокусом на собственной выгоде, поэтому и результат абсолютно разный. В итоге: один сайт — поезд, набирающий обороты, другой — телега с квадратными колесами.
Что можно делать дальше с сайтом
Сайт разработан и запущен, но это только начало пути. Впереди годы улучшений и продвижения. Любой хороший ресурс в интернете постоянно развивается. Разберем, что нужно делать после запуска.
Необходимо улучшать сайта и продвигать в поисковых системах. Для этого:
- Увеличивать ассортимент товаров;
- Прорабатывать каждую карточку товара — чем больше информации, тем лучше;
- Превратить каждую страницу услуг в сильную, продающую презентацию;
- Улучшать сайт в деталях, устраняя трудности на пути пользователей;
- Делать подсказки для посетителей о том, как выбирать товары;
- Заниматься внешним продвижением проекта:
- Добывать внешние ссылки;
- Рассказывать о проекте в профильных сообществах, социальных сетях, СМИ;
- Запустить процесс создания контента:
- Делать видео обзоры товаров;
- Составлять рейтинги товаров под разные потребности (самые бюджетное решение, самые долговечные покрышки, самые мощные фары);
- Писать статьи для владельцев электросамокатов.
Основные уроки, которые мы выучили
Это был долгий, сложный, но интересный проект. Мы многому научились и получили опыт — он стал для нас хорошей школой.
Главные выводы, которые взяли на вооружение:
- Планировать пессимистично и только с коротким горизонтом. План на длинный горизонт = приблизительный прогноз.
- Закладывать запас.
- Оценивать риски и продумывать алгоритм действий при их срабатывании.
- Контролировать короткие этапы в сложных процессах.
- Одну и ту же вещь можно сделать круто или тяп-ляп. Объем работы будет различаться в разы. Это относиться, как к отдельным задачам, так и проекту в целом.
Команда проекта
- Игорь Лобода и Максим Остропольский — менеджмент проекта/маркетинг/SEO
- Анита Арико — прототипы
- Олег Шакалей — дизайн
- Вячеслав Волобуев — программирование
- Иван и Сергей Симоновы — владельцы бизнеса (клиенты). Принимали активное участие на всех этапах разработки, что оказало значительное влияние на итоговый результат.
Выражаю благодарность всей команде, которая реализовывала данный проект: за терпение, ответственность и профессионализм.
Если требуется продвижение интернет-магазина, то напишите нам